在資訊團隊進行討論的過程中,不免會提到相關 Issue、Pull Request 與 程式碼。無論是面對面或線上溝通,必須要透過連結或截圖畫面才正確描述 Issue、Pull Request 與 程式碼內容,這些長連結與截圖會使得討論紀錄難以閱讀,導致開發人員需要花更多時間理解與搜尋想要的資訊,而非專注於原有開發職責。
花在閱讀程式碼與撰寫程式碼的比例約 10:1 - Clean Code Robert C. Martin
在 GitHub 有兩個看似平凡,在討論中卻扮演著重要腳色的功能: Autolinked references 與 Permanent link。透過這兩個通能,與會者可以在討論 comment 中快速的連結到相關的 Issue、Pull Request 與 特定程式碼位置,進而提升團隊溝通效率。

GitHub Autolinked references 能將 URL, Issue, Pull Request 與 Commit 縮短且轉換成連結,讓討論串的參與者能透過字面上的意思與連結,快速了解討論的內容。
在 GitHub 內建立 Issue、Pull Request 與 Comment 皆是透過 markdown 進行編輯,若讀者在內容加上標準的 URL, GitHub 會自動幫你加上外部連結,當想拜訪這個連結時,不需要自行複製,只需要點選文字即可開啟外部網頁。
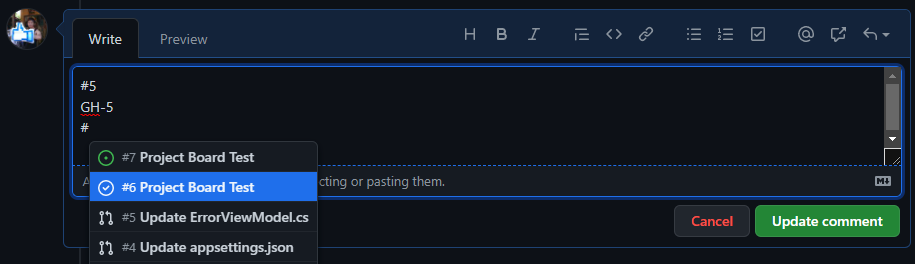
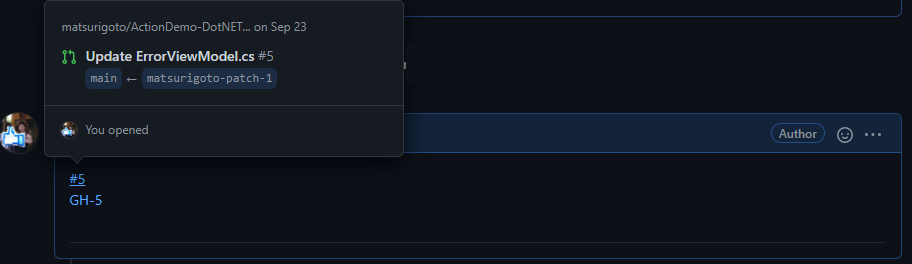
當你想要提到某個 issue 或 pull request,你可以使用 #數字 或 GH-數字 除了出現下拉選單讓你選擇,內容送出後也會直接幫你加上連結。

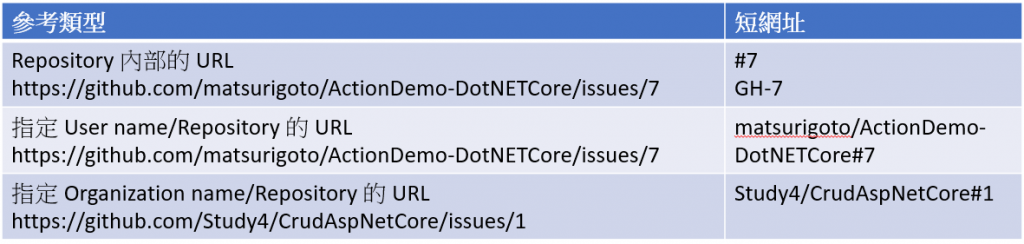
下表為所有短網址縮寫方法,預設為 Repo 內 issue 與 pull request,也有指定外部使用者與組織的縮寫方法
在程式碼方面,每次 commit 皆會產生一組 SHA hash,我們可以透過 SHA hash 連結到程式碼
不需要完整 SHA hash,只需要前 7 碼即可
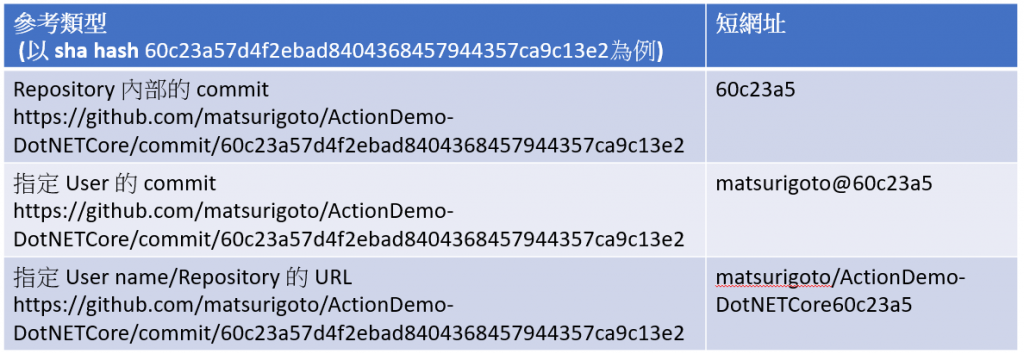
下表為關於程式碼短網址縮寫方法
最後,有讀者一定會有疑問,若要連接到外部 (非 GitHub 本身) 的網站,或自訂連結,該怎麼處理呢?
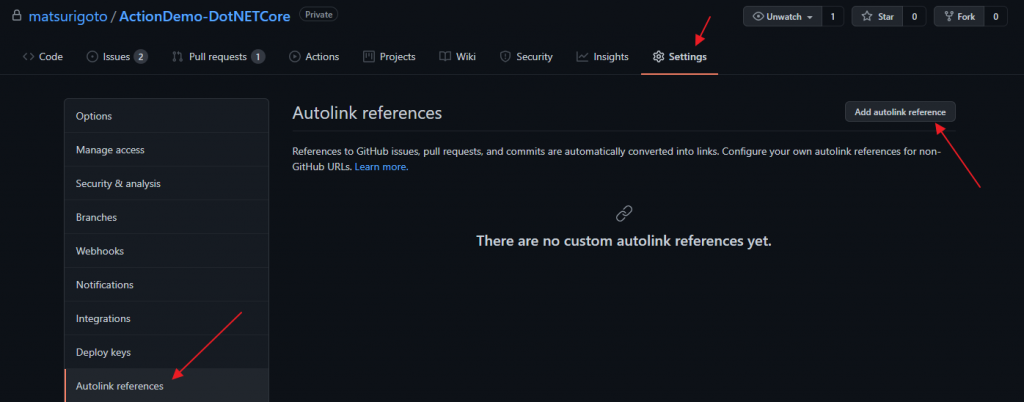
開啟 Repo > Setting > 在左邊選單選擇 Autolink references > Add autolink reference
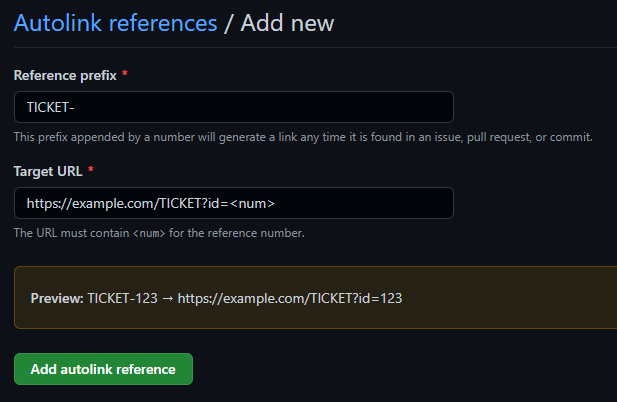
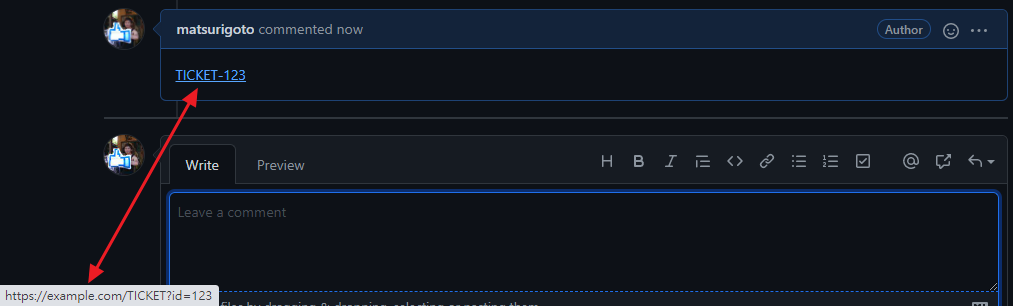
輸入你要產生短連結的前置文字 (Reference prefix),目標 URL,點選最下方 Add autolink reference 按鈕即完成。以下圖舉例來說:前置文字 為 TICKET-,在 comment 時使用時輸入 TICKET-1,會直接對應到 https://example.com/TICKET?id=1 。
我們可以進行測試
眼尖的讀者應該發現,雖然 Autolinked references 可以指定程式碼,但卻不能指定行數,開發人員在進行討論的時候仍需要自行上拉下拉畫面,找到要討論的位置,相當不方便。GitHub Permanent link 可以解決這個問題。
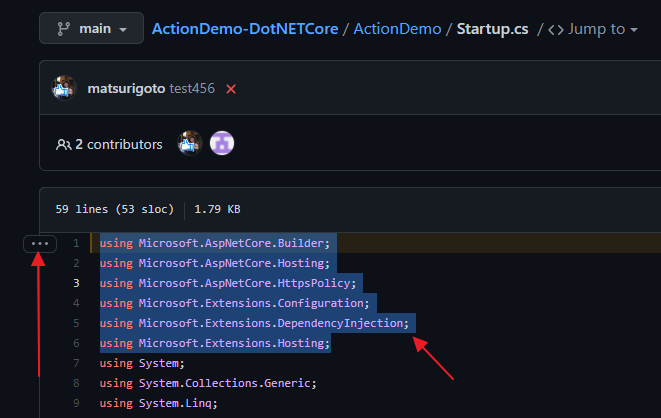
我們隨意開啟程式碼,選取你要討論的行號 (或以 Shift 鍵選取範圍:先點起始行數,再按住 Shift 點選其他行號),會出現 ... 按鈕
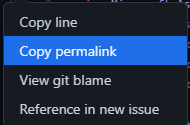
點選 ... 按鈕,選擇 Copy permalink
會複製的網址如下:
最重要的部分是 #L1-L6,這裡表示的意思為 1-6 行 (倘若只有 #L1,則代表第 1 行)
https://github.com/matsurigoto/ActionDemo-DotNETCore/blob/60c23a57d4f2ebad8404368457944357ca9c13e2/ActionDemo/Startup.cs#L1-L6
閱讀完本篇文章,你應該對於 GitHub 上與團隊的溝通技巧有進一步的了解,善用短連結可以讓成員們更快速找到討論的焦點與更快進入狀況。
若喜歡我的文章,歡迎點 like, 分享與訂閱。
